Définition
Le graphisme est une activité créative qui consiste à projeter des communications visuelles en concevant ou en choisissant des éléments graphiques (dessins, caractères, typographies, ...). Elle implique d’être innovant et de savoir utiliser des outils numériques. Cela permet de faire généralement de la publicité pour de la vente ou des événements, mais également de faire passer des messages, peu importe le sujet.
Dans un contexte professionnel, le graphisme est crucial pour les entreprises souhaitant se démarquer dans un marché compétitif. Les graphistes collaborent souvent avec des équipes de marketing et de communication pour développer des identités visuelles, des campagnes publicitaires et du contenu pour les réseaux sociaux. Une bonne maîtrise du graphisme peut influencer l'image de marque et la perception du public, faisant de cette compétence un atout stratégique.
À l’heure actuelle, l’importance du graphisme est accentuée par l’évolution des médias, et surtout des réseaux sociaux. Les entreprises s’adaptent sans arrêt dans la conception de leur visuel afin de capter l’attention des consommateurs.
Exemples concrets
DevHack
Logo & Affiche
Comme chaque début de projet en lien avec mon équipe, nous devions trouver une identité en lien avec notre groupe et notre projet. Il était donc nécessaire de choisir un nom d’équipe, un slogan et un pitch. En plus de cela, nous devions créer un logo et une affiche sur laquelle j’ai travaillé.
Mon travail ne s’est pas limité à la réalisation technique de cette affiche, il a aussi consisté à faire des choix graphiques stratégiques ayant un impact sur la perception du projet par le public. J’ai dû prendre en compte le public ciblé et adapter les codes graphiques en fonction de l'objectif de communication. Le graphisme, ici, était un levier permettant de structurer l’identité du projet, de le rendre reconnaissable par notre audience.
Publications Instagram
Rapport
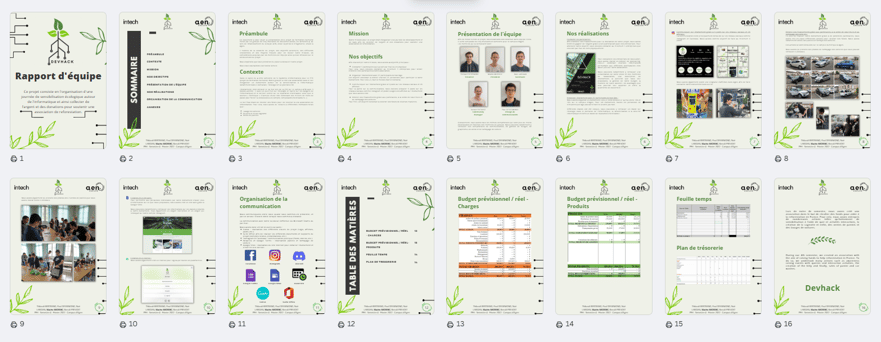
Enfin, pour conclure ce projet, j’ai rédigé un rapport d’équipe récapitulant l’ensemble du travail effectué au cours de ce projet. Pour réaliser ce document, la mise en page, l’utilisation de visuels explicatifs et l’organisation du contenu ont permis d’améliorer la compréhension du document, et ainsi du projet.
Pour plus d’information sur le projet, vous pouvez cliquer : ici
VirtualLaunch
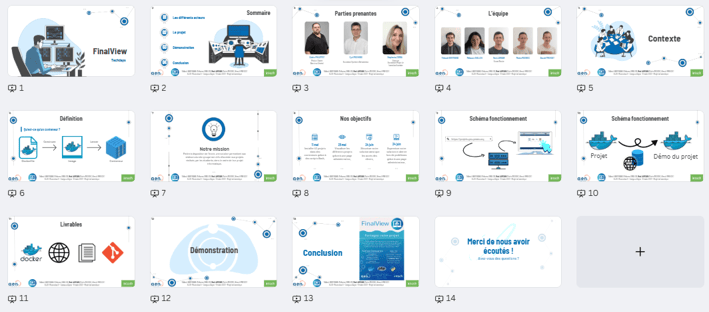
Affiche
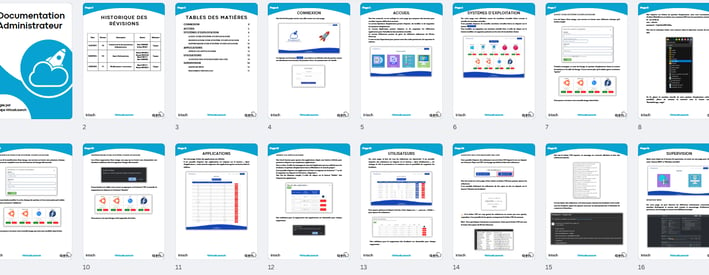
Support de présentation & Documentation
Lors de ce projet, nous devions réaliser des présentations tout au long du semestre pour présenter notre projet à notre école, ainsi que des documentations données lors de la livraison du projet.
Les gabarits que j’ai créés sont des gabarits simples et clairs pour faciliter la lecture et la visibilité des informations importantes sur ces documents.
J’ai fait très attention à la mise en page permettant d’améliorer la compréhension de nos présentations. J’ai conçu ces supports avec une approche utilisateur en tête, en m’assurant qu’ils soient non seulement agréables à lire, mais aussi structurés de manière logique pour faciliter l’assimilation des informations.
UX / UI
Enfin, mes compétences en graphisme m’ont également été utiles dans la création graphique du site web pour ce projet, mais également sur d’autres. Le but étant de faire une interface simple d’utilisation et dans le thème des couleurs des commanditaires (dans notre cas, celles du Groupe AEN).
Mon objectif était de concevoir une interface intuitive, garantissant une navigation fluide pour les utilisateurs. J’ai ainsi réfléchi à l’organisation des éléments, à l’ergonomie et aux contrastes de couleurs pour améliorer l’accessibilité et l’agrément visuel. Cette réflexion a permis de créer une interface qui ne se contente pas d’être esthétique, mais qui optimise aussi l’usage du site par les futurs utilisateurs.
Pour plus d’information sur le projet, vous pouvez cliquer : ici
Autocritique
Actuellement, j’estime être autonome, voire confirmé sur cette compétence de graphisme grâce à mes nombreux projets d’études que j'ai réalisés, dont certains ont été cités ci-dessus. Lors de mes expériences, j’ai eu l’occasion de réaliser des affiches, des gabarits de documentation ou de diaporama, des publications sur les réseaux sociaux, ...
Cependant, le graphisme est une compétence dont les attentes doivent s’adapter au contexte ou à l’actualité. J’ai encore beaucoup de choses à apprendre sur cette compétence, et surtout sur les outils à utiliser, notamment sur l’utilisation de la suite Adobe offrant de très nombreuses possibilités.
Cette compétence est un plus pour mon profil. Bien que je ne réalise pas des publications sur les réseaux sociaux régulièrement, il arrive parfois que j’ai besoin d’utiliser cette compétence pour la création de gabarits de documentation ou de diaporama. Réaliser un gabarit clair, lisible et facile à comprendre est nécessaire, notamment quand il faut s’adresser à des personnes qui ne sont pas dans le même milieu.
L’acquisition de cette compétence a été plutôt simple, principalement grâce à des outils comme Canva, offrant la possibilité de réaliser beaucoup de choses de façon très facile. Cependant, j’ai encore beaucoup de choses à apprendre, notamment sur l’utilisation d’autres outils.
En prenant du recul, parmi les conseils que je peux donner sur l’apprentissage de cette compétence, je pense qu’il est important de commencer par des outils comme Canva. Cette application web est très facile d’utilisation et permet d’avoir une très bonne base. Ensuite, il ne faut pas hésiter à se renseigner, à voir comment certaines marques gèrent leur communication et à s’en inspirer.
Mon évolution dans cette compétence
Je souhaite améliorer mon niveau dans l’utilisation de cette compétence pour affirmer mon niveau confirmé. Il est pour moi essentiel de réaliser des efforts sur l’aspect visuel pour permettre une meilleure compréhension du message à faire passer. À mon avis, passer du temps à réaliser de beaux visuels permet de faire gagner beaucoup de temps aux futurs lecteurs, c’est un travail qui nécessite d’être bien fait.
Pour m’améliorer sur cette compétence, je compte suivre des formations sur l’utilisation de la suite Adobe, en commençant par leur propre système d’apprentissage : Adobe
Graphisme




Ci-contre, nous pouvons voir l’affiche que j’ai créée pour notre équipe. J’ai décidé de partir sur un thème couleur beige, gris et vert. Étant un projet liant le milieu de l’informatique à celui de l’écologie, j’ai décidé d’y mettre des circuits imprimés et des feuilles pour représenter respectivement ces deux thèmes.
Comme demandé par notre école, j’y ai inséré également notre slogan, notre pitch, les parties prenantes du projet, le nom des personnes constituant notre équipe (en illustrant le chef d’équipe par des icônes de processeur).
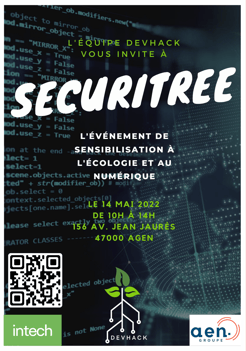
Ensuite, exceptionnellement pour ce projet, j’ai participé à la conception d’une deuxième affiche pour réaliser la promotion de notre événement SecurITree. Pour celle-ci, j’ai décidé avec mes camarades de mettre en avant l’informatique sur cette affiche afin d’attirer le maximum de personnes concernées par ce sujet.


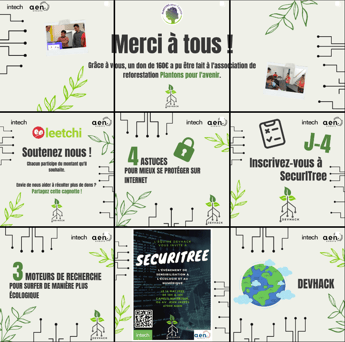
Dans le cadre de ce projet, il était également nécessaire de communiquer sur les réseaux sociaux. Ce rôle m’a été attribué, j’ai donc réalisé différents posts qui ont été postés sur Instagram. Pour la réalisation de ces publications, comme pour notre affiche de groupe, elles utilisaient le même thème graphique.
Le travail sur ces publications a nécessité une réflexion sur l’impact des visuels sur notre audience, sur la lisibilité des informations et sur la manière d’engager notre communauté. Il a fallu que je fasse en sorte que ces publications soient percutantes, tout en utilisant le format des réseaux sociaux.




Pour la réalisation de ce projet, nous devions utiliser le système de conteneurisation Docker. Afin de garder un thème cohérent avec cet outil et surtout son logo représenté par une baleine, j’ai décidé de rester sur le thème de l’eau. De plus, nous avons montré la connexion VPN via un lien entre le logo de notre équipe et un serveur. Sur le chemin de cette connexion VPN se trouvent les logos Bash, PowerShell, VMware, Docker et PHP, qui sont les technologies majeures utilisées pour ce projet.
Sur cette affiche, nous pouvons voir notre nom d’équipe, notre logo, notre slogan et notre pitch, puis en dessous, les parties prenantes et les membres de l’équipe. J’y ai ajouté également les logos des technologies utilisées et enfin le pied de page.
En plus de la création de cette affiche, j’ai donc dû réfléchir à l’agencement des éléments pour mettre en avant les informations importantes. Le choix des couleurs, de la typographie et des symboles ne servait pas seulement à l’esthétique, cela renforçait aussi la clarté du message du projet.